Googleウェブマスターツールにsitemapを6種類登録しました。
コード検索と地理情報を入れると8種類になりますが無いのでつくっていません。また、どういう効果があるのかは正直わかりません。
きっかけは、セルフSEO対策ブログさんのGoogleのSERPで動画サムネイルを表示させるという記事からです。
Googleのヘルプが難しかったり間違ってたりで大変でした。
コード検索と地理情報を入れると8種類になりますが無いのでつくっていません。また、どういう効果があるのかは正直わかりません。
きっかけは、セルフSEO対策ブログさんのGoogleのSERPで動画サムネイルを表示させるという記事からです。
Googleのヘルプが難しかったり間違ってたりで大変でした。
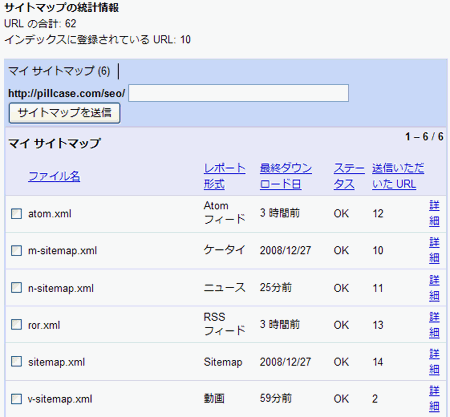
私が登録したsitemapはこの6種類です。
意味があるのかどうかはわかりませんが、エラーや警告は出ていません。
| サイトマップの種類 | ファイル※実際にリンクしています |
|---|---|
| PC用(このブログ) | sitemap.xml |
| モバイルブログ | m-sitemap.xml |
| ニュース | n-sitemap.xml |
| 動画 | v-sitemap.xml |
| ATOM | atom.xml |
| ROR | ror.xml |
各ファイルは別の窓で開きますので見てみてください。
私がブログの更新(正確にはMT4の再構築)をやめないかぎり最新の状態になっているはずです。
あと、ここが重要なのですが「間違ってたら教えてください」(笑)
ウェブマスターツールでの表示はこんな感じになっています。

もう、何がなんだか分かりませんね。
せっかくなのでひとつずつ説明を書いてみます。
PC用sitemap.xml
今お読みになっているこのブログのサイトマップです。以前からありましたし、みなさんご存知と思いますので、私が今使っているMovableType(以下、MT4)用のテンプレートだけ載せておきます。ご参考まで。<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc><$MTBlogURL encode_xml="1"$></loc>
<priority>1.0</priority>
</url>
<MTCategories>
<url>
<loc><$MTCategoryArchiveLink encode_xml="1"$></loc>
</url>
</MTCategories>
<MTEntries lastn="9999">
<url>
<loc><$MTEntryPermalink encode_xml="1"$></loc>
<lastmod><$MTEntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></lastmod>
</url>
</MTEntries>
</urlset>
私は、もともと知識が無かったので、MT4にさわるまで「sitemap.xmlというものはブログやWebをアップロードして公開すると自動的につくられるもの」と思っていました。
手動でアップロードするか、プログラムで自動的につくらないとダメなんですね。
モバイルブログ m-sitemap.xml
これはウェブマスターツールからリンクのある説明通りで大丈夫(だったはず)です。同じくMT4(MT4i)用のテンプレートを書いておきます。
<urlset
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0">
<url>
<loc><$MT:BlogURL encode_xml="1"$>index.cgi</loc>
<mobile:mobile />
</url>
<MT:Entries lastn="9999">
<url>
<loc><$MT:BlogURL encode_xml="1"$>index.cgi?mode=individual&eid=<$MT:EntryID$></loc>
<mobile:mobile/>
</url>
</MT:Entries>
</urlset>
サイトマップよりもMT4iの設定にてこずったおぼえがあります。
途中にある"index.cgi"のところは書き換えてください。
私はPCと同じフォルダでindex.cgiにリネームしているのでこうなっています。
ニュース n-sitemap.xml
ちょっとあれがアレな雰囲気がしてまいりましたが、ブログ=ニュースということで。これも研究のひとつです。
(ダメだったらGoogleさんが無視してくれるはず・・・)
<urlset xmlns="http://www.google.com/schemas/sitemap/0.84" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9">
<MTEntries lastn="9999">
<url>
<loc><$MTEntryPermalink encode_xml="1"$></loc>
<news:news>
<news:publication_date>
<$MTEntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$>
</news:publication_date>
<news:keywords><$MTEntryKeywords$></news:keywords>
</news:news>
</url>
</MTEntries>
</urlset>
赤い文字はMT専用のインクルード(?)なので普通はいりません。
ピンクはMT専用ですが、ここは通常用に置き換える場所になります。
上から、URL、日時、そしてみなさんの大好きなカンマ区切りのキーワードです。
トップページやアーカイブはニュースとは言えないので、ブログ記事だけを書くようになっています。
問題は緑色のところなのですが、これがエラーでひっかかって1時間くらいうんうんいってました。「エラーここですよ」ってウェブマスターツールが「行」と「タグ」を教えてくれていたのに、その見方が分からず苦戦していたというおマヌケな状態に。
外国まで調べに行って上の書き方がわかりました。

下から5行目の"crowling"ではエラーが出てしまうので"publication"に修正しないといつまでも警告が出てしまいます。一応、報告しておきましたが、まだ修正されていません。
「記述」とか書いちゃったりして、ちょっとプロっぽいですね。(そんなことない?)
ヘルプはこちらです。
ニュース サイトマップの作成に使用する形式 - ウェブマスター向けヘルプ センター
動画 v-sitemap.xml
これは、私の知識ではMT4用に作れないですし、追加する予定もないので手動でアップロードしました。ますますアレがアレっぽいですが、実験(研究)ということで見逃してください。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://pillcase.com/seo/2008/12/google-sitemap.html</loc>
<video:video>
<video:content_loc>http://pillcase.com/seo/video/natural-seo.flv</video:content_loc>
<video:thumbnail_loc>http://pillcase.com/seo/video/s-natural-seo.jpg</video:thumbnail_loc>
<video:title>SEO対策の薬箱 - タイトルの表示(FLV)</video:title>
<video:description>SEO対策を基本に、検索ユーザーのもとめる情報とWebマーケティングの知識をお伝えします</video:description>
<video:publication_date>2008-12-31T14:24:00Z</video:publication_date>
<video:tag>SEO</video:tag>
<video:tag>SEM</video:tag>
<video:tag>マーケティング</video:tag>
<video:tag>最適化</video:tag>
<video:tag>ユーザビリティ</video:tag>
<video:tag>Adwords</video:tag>
<video:tag>Overture</video:tag>
<video:tag>Web</video:tag>
<video:tag>Google</video:tag>
<video:tag>Yahoo</video:tag>
<video:category>インターネット</video:category>
<video:family_friendly>yes</video:family_friendly>
<video:duration>12</video:duration>
</video:video>
</url>
<url>
<loc>http://pillcase.com/seo/2008/12/google-sitemap.html</loc>
<video:video>
<video:content_loc>http://pillcase.com/seo/video/natural-seo.avi</video:content_loc>
<video:thumbnail_loc>http://pillcase.com/seo/video/s-natural-seo.jpg</video:thumbnail_loc>
<video:title>SEO対策の薬箱 - タイトルの表示(AVI)</video:title>
<video:description>SEO対策を基本に、検索ユーザーのもとめる情報とWebマーケティングの知識をお伝えします</video:description>
<video:publication_date>2008-12-31T14:24:00Z</video:publication_date>
<video:tag>SEO</video:tag>
<video:tag>SEM</video:tag>
<video:tag>マーケティング</video:tag>
<video:tag>最適化</video:tag>
<video:tag>ユーザビリティ</video:tag>
<video:tag>Adwords</video:tag>
<video:tag>Overture</video:tag>
<video:tag>Web</video:tag>
<video:tag>Google</video:tag>
<video:tag>Yahoo</video:tag>
<video:category>インターネット</video:category>
<video:family_friendly>yes</video:family_friendly>
<video:duration>12</video:duration>
</video:video>
</url>
</urlset>
見づらいですが上半分くらいがFLV形式、下半分くらいがAVI形式、2種類(2つ)アップロードしました。
実際の動画はこちらです。


もう、ホンっトにごめんなさい!!っていう気持ちでいっぱいです(笑)
フラッシュなんて作ったことないから、知ってる人に教えてもらいながら5時間くらいかかりました。
本当は最初のアニメーションだけだったのですけど、本格的にスパミー満点になってしまったので苦しまぎれでこんなことになっています。
見逃してください・・・
ウェブマスターツールのヘルプから、動画サイトマップへのリンクは切れていますのでこちらをどうぞ。
動画サイトマップを作成 - ウェブマスター向けヘルプ センター
実際の動画はこちらです。


もう、ホンっトにごめんなさい!!っていう気持ちでいっぱいです(笑)
フラッシュなんて作ったことないから、知ってる人に教えてもらいながら5時間くらいかかりました。
本当は最初のアニメーションだけだったのですけど、本格的にスパミー満点になってしまったので苦しまぎれでこんなことになっています。
見逃してください・・・
ウェブマスターツールのヘルプから、動画サイトマップへのリンクは切れていますのでこちらをどうぞ。
動画サイトマップを作成 - ウェブマスター向けヘルプ センター
ポイントは、1行目に挿入した"<?xml version="1.0" encoding="Shift-JIS"?>"です。
いつもは文字のコードを"UTF-8"にしていますが、動画用サイトマップは日本語が多いからなのか何なのか知りませんが、読めませんよエラーが出たので"Shift-JIS"にしたらOKでした。
ヘルプのテンプレートにはこの行自体がありませんが、"UTF-8"だったら省略していいみたいです。
ATOMとROR(フィード)のsitemap
Atom.xmlはみなさん個別に違うと思いますし、検索すると作り方は色々出てきますので特にありません。MT4はそのまま送信すれば大丈夫です。
ひっかけはROR"ror.xml"の方で、普通に書いた状態では「descriptionがないよ?」みたいなエラーが出ます。
これも外国まで行ってしらべてきました。
1行追加してください。
<!-- This file is a ROR Sitemap for describing this website to the search engines. For details about the ROR format, go to www.rorweb.com. -->
<rss version="2.0" xmlns:ror="http://rorweb.com/0.1/" >
<channel>
<description>ROR Sitemap for <$MTBlogURL encode_xml="1"$></description>
<title>ROR Sitemap for <$MTBlogURL encode_xml="1"$></title>
<link><$MTBlogURL encode_xml="1"$></link>
<item>
<title>ROR Sitemap for <$MTBlogURL encode_xml="1"$></title>
<link><$MTBlogURL encode_xml="1"$></link>
<ror:about>sitemap</ror:about>
<ror:type>SiteMap</ror:type>
</item>
<MTEntries lastn="9999">
<item>
<link><$MTEntryPermalink encode_xml="1"$></link>
<ror:updated><$MTEntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></ror:updated>
<ror:updatePeriod>day</ror:updatePeriod>
<ror:sortOrder>0</ror:sortOrder>
<ror:resourceOf>sitemap</ror:resourceOf>
</item>
</MTEntries>
</channel>
</rss>
緑が追加するところです。
MT4ではないときは"<$MTBlogURL encode_xml="1"$>"をブログのトップページのURLに置き換えてください。
これはMT4に最初からあるテンプレートなので、個別につくられた場合は、エラーの内容を修正することになります。
sitemap各種のまとめ
私はA型で負けず嫌いなので、全部送信できるまでやってみましたが、苦労のわりにむくわれないんだろうなぁと思いながら、でも勉強と思って完成させました。知識や経験があればもっと早く簡単にできるのだと思いますが、自分で最後までやることで自信がつきました。(ちょっとMT4の知識(スキル?)も上がったきがします)
いずれ"WordPress"も使ってみよ、とかいう指令が来ると思うので、どなたかWP用にテンプレ作ったらトラックバックください。
sitemap・・・
めんどうなのでもういいです(笑)
たぶんここまでおバカなことしてる人いないと思いますが、なんといってもGooogleのヘルプが間違っていますので、気になったら下の横長いボタンからブックマークをぜひどうぞ。
ほんと、もういいです。これは。




















Wordpressはプラグインを入れれば自動生成、出来ると思います。
普通のsitemap(XML)は
http://www.arnebrachhold.de/projects/wordpress-plugins/google-xml-sitemaps-generator/
↑をモバイルサイトマップに対応させる
http://wptips.blog102.fc2.com/blog-entry-22.html
人が見るようのサイトマップ
http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
FLVの貼り付けと動画サイトマップの生成は、
http://wordpress.org/extend/plugins/flv-embed/
良いお年を!
明けましておめでとう御座います。
トラバ、ありがとう御座いました。清音さんの仰るとおり、
反応が早いですね。見習いたいと思います^^;
動画サイトマップですが、私も年明け試そうと、WPのプラグインなど
探している所です。仰るとおり面倒ですしね。みんながそう思うという事は需要がある、となると供給されるもんです。
http://www.videositemappro.com/
作動確認はしていませんが、私も試してみようと思います^^
有料のもありましたし、探せばいろりろ出てきそうですね。
まだ探し始めたばかりですので私も今後も記事にしていこうと思います。
では、また。
コメントのおかげさまで、このエントリの重要度が高くなりました。
ありがとうございます。
>清音さん
WPの方が何かと充実してそうですね。流行っている理由に納得です。
MTはプラグイン少ないし使ってる人も少ないし、公式サイトのトラフィックもWPに全然負けてるし再構築めんどくさいし・・・
もう1つブログをつくる時の参考になります。
ありがとうございます。
関係ないですがスパムフィルタが厳しすぎてコメントが保留になってました。
ごめんなさい。
(1コメントでURL3つ書くと保留になるみたいです)
>シロウトさん
情報ありがとうございます。
トラックバック間違えて送ってしまい「管理者だけに見える」でコメント入れました。ぜんぜん関係ない記事に打ってしまっているので、お手数ですが削除をぜひ。申し訳ありません。
こちらへ自動でトラバりました。※MTが原因だったので設定変更済です
http://shiroutseo.exblog.jp/9170478/
SEO(?)色々おもしろいので楽しんでいろいろ試しています。
ブログの良いところは自分のやったことを書くとコメントをいただけることで、OKならもっと良い案を教えていただけたり、ダメならダメと言ってもらえることですね。
ウチのボスは「ググれ」の一言で何も教えてくれません。
なぜかは分かってきたので文句ありません(笑)
謹賀新年
今年もよろしくお願い申し上げます。